Are you eager to enhance your web development skills and provide a seamless user experience on your website? In this comprehensive guide, we’ll walk you through the process of designing and implementing a registration form that stores data locally using JavaScript’s powerful LocalStorage feature.
Table of Contents

Chapters:
0:00 – Topic Introduction:
- A brief overview of the significance of local data storage in web development.
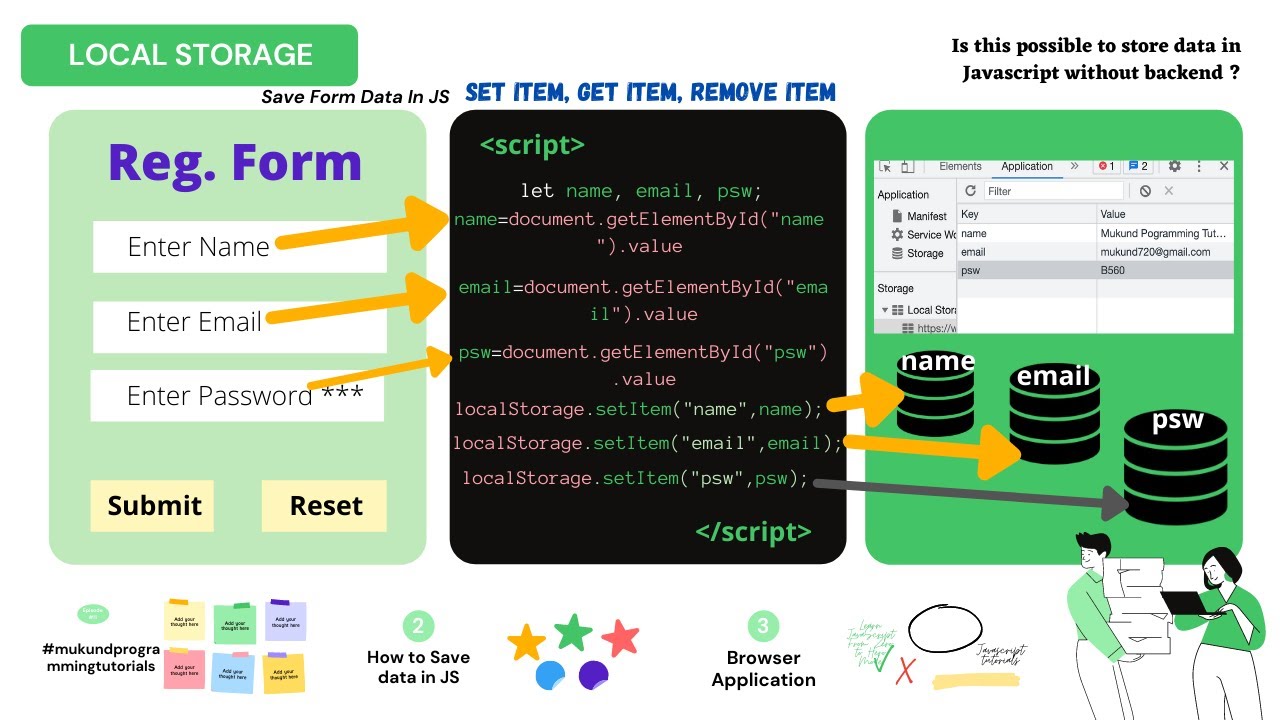
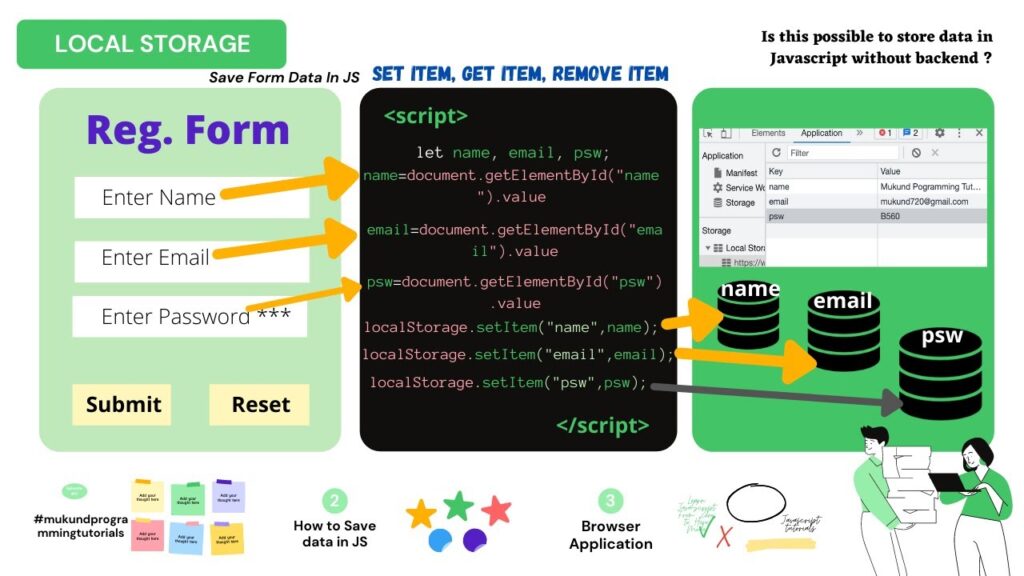
- Introduction to the goal: Creating a user-friendly registration form with JavaScript.
0:34 – Form Design Part:
- Exploring the essential elements of an effective registration form.
- Tips and best practices for an intuitive and user-centric form design.
4:32 – JavaScript Coding Part to Save Form Data:
- Step-by-step walkthrough of the JavaScript code to capture and save form data locally.
- Explanation of LocalStorage and its role in persisting data on the user’s device.
- Handling user inputs and securely storing them for future use.
- Error handling and ensuring data integrity.
Whether you are a beginner looking to expand your JavaScript skills or an experienced developer seeking efficient ways to enhance user interaction, this guide provides a clear and practical solution. Watch the accompanying YouTube video for a visual demonstration of each step and gain confidence in implementing local data storage for registration forms on your website.
Empower your web development journey by mastering the art of seamlessly storing registration form data with JavaScript’s LocalStorage. Your users will thank you for the enhanced convenience and personalized experience!
How to store form data in localstorage using javascript | Save Registration form in JS | Solution for related questions:- How does JavaScript store data locally?
How does localStorage store data?
Can we store JavaScript objects directly into localStorage?
How can I store data in session storage using JavaScript?
Source Code:
https://github.com/mukund720/javascriptTutorials/blob/main/localstorage.html
Video:
Code:
<html>
<head>
<title>
Reg. Form Using local storage js
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Reg. Form</h2>
<form action="#">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="psw" placeholder="Enter password" name="pwd">
</div>
<button type="button" onclick="saveData()" id="save_btn" class="btn btn-default">Submit</button>
</form>
</div>
</body>
<script>
function saveData()
{
let name,email,psw;
name=document.getElementById("name").value;
email=document.getElementById("email").value;
psw=document.getElementById("psw").value;
localStorage.setItem("name",name)
localStorage.setItem("email",email)
localStorage.setItem("psw",psw)
}
</script>
</html>
Related topics
how to store multiple form data in localstorage using javascript
how to store data in localstorage in javascript
how to use local storage in javascript
how to store form data in local storage using reactjs
how to display data from localstorage in javascript
how to store form data in local storage using jquery
localstorage.setitem javascript